Sapien
Sapien
Redesigning and building the all-in-one booking service app
Redesigning and building the all-in-one booking service app
About the company
Sapien is an open-source community-based platform to launch their website and platform, run daily operations, and all the tools you need for scaling your brand with no code.
About the company
Sapien is an open-source community-based platform to launch their website and platform, run daily operations, and all the tools you need for scaling your brand with no code.
About the company
Sapien is an open-source community-based platform to launch their website and platform, run daily operations, and all the tools you need for scaling your brand with no code.
My Role
Intern Product designer
Duration
Feb 2023 - May 2023
Collaborated with
Product manager | Co-founder |
Developers | Designers
As a product designer, I was responsible for
defining the user flow, wireframing low fidelity designs to prototyping high fidelity designs and collaborating with the co-founder/product managers and developers.
I was also responsible for managing the entire design lifecycle in bringing out the product live.
As a product designer, I was responsible for
defining the user flow, wireframing low fidelity designs to prototyping high fidelity designs and collaborating with the co-founder/product managers and developers.
I was also responsible for managing the entire design lifecycle in bringing out the product live.
As a product designer, I was responsible for
defining the user flow, wireframing low fidelity designs to prototyping high fidelity designs and collaborating with the co-founder/product managers and developers.
I was also responsible for managing the entire design lifecycle in bringing out the product live.
What are we solving?
For changemakers:
To design an app for changemakers and end-users to effectively deliver courses in various format.
Allow any changemaker (Fitness coaches, chefs, or teachers) to make a course format in the same fields (dashboard) from same scalable design for both offline and online.
Need for a user-friendly platform that simplifies the process of website creation and management for changemakers
For End- User:
Make it easier to book a lesson with a variety of features, from fitness to education
What are we solving?
For changemakers:
To design an app for changemakers and end-users to effectively deliver courses in various format.
Allow any changemaker (Fitness coaches, chefs, or teachers) to make a course format in the same fields (dashboard) from same scalable design for both offline and online.
Need for a user-friendly platform that simplifies the process of website creation and management for changemakers
For End- User:
Make it easier to book a lesson with a variety of features, from fitness to education
What are we solving?
For changemakers:
To design an app for changemakers and end-users to effectively deliver courses in various format.
Allow any changemaker (Fitness coaches, chefs, or teachers) to make a course format in the same fields (dashboard) from same scalable design for both offline and online.
Need for a user-friendly platform that simplifies the process of website creation and management for changemakers
For End- User:
Make it easier to book a lesson with a variety of features, from fitness to education
Vision and strategy
The vision was to build minimum viable features in a quick span of time, as no product has a version of the mobile application, and the product was planned to be launched soon.
Identifying the features that users wanted and designing the product with the agile methodology was the strategy that was inherited to bring out an efficient and usable product.

Vision and strategy
The vision was to build minimum viable features in a quick span of time, as no product has a version of the mobile application, and the product was planned to be launched soon.
Identifying the features that users wanted and designing the product with the agile methodology was the strategy that was inherited to bring out an efficient and usable product.

Vision and strategy
The vision was to build minimum viable features in a quick span of time, as no product has a version of the mobile application, and the product was planned to be launched soon.
Identifying the features that users wanted and designing the product with the agile methodology was the strategy that was inherited to bring out an efficient and usable product.

The product ecosystem
We designed solutions for multiple stakeholders and their needs. The ecosystem was designed in such a way that the products could integrate with each other and exchange data to provide meaningful solutions.

The product ecosystem
We designed solutions for multiple stakeholders and their needs. The ecosystem was designed in such a way that the products could integrate with each other and exchange data to provide meaningful solutions.

The product ecosystem
We designed solutions for multiple stakeholders and their needs. The ecosystem was designed in such a way that the products could integrate with each other and exchange data to provide meaningful solutions.

Why designing the Agile way
The product was meant to reach the users as soon as possible since this was the first version of the product and the evolving mobile world demanded a need for it. Hence, the agile methodology was defined to bring out the product quickly.
The agile methodology process is as shown below
Why designing the Agile way
The product was meant to reach the users as soon as possible since this was the first version of the product and the evolving mobile world demanded a need for it. Hence, the agile methodology was defined to bring out the product quickly.
The agile methodology process is as shown below
Why designing the Agile way
The product was meant to reach the users as soon as possible since this was the first version of the product and the evolving mobile world demanded a need for it. Hence, the agile methodology was defined to bring out the product quickly.
The agile methodology process is as shown below
Ideation: Zeroing in the features and flows
From the limited amount of research, collaboration with project manager. We narrowed down the primary feature set for version one which makes it a minimum viable one. All the sub features were categorised under these primary set of features for end-User. They are as below.
Ideation: Zeroing in the features and flows
From the limited amount of research, collaboration with project manager. We narrowed down the primary feature set for version one which makes it a minimum viable one. All the sub features were categorised under these primary set of features for end-User. They are as below.
Ideation: Zeroing in the features and flows
From the limited amount of research, collaboration with project manager. We narrowed down the primary feature set for version one which makes it a minimum viable one. All the sub features were categorised under these primary set of features for end-User. They are as below.

Bookings for offline
& Online

Tracker

Timeline

Roster

Bookings for offline
& Online

Tracker

Timeline

Roster

Bookings for offline
& Online

Tracker

Timeline

Roster
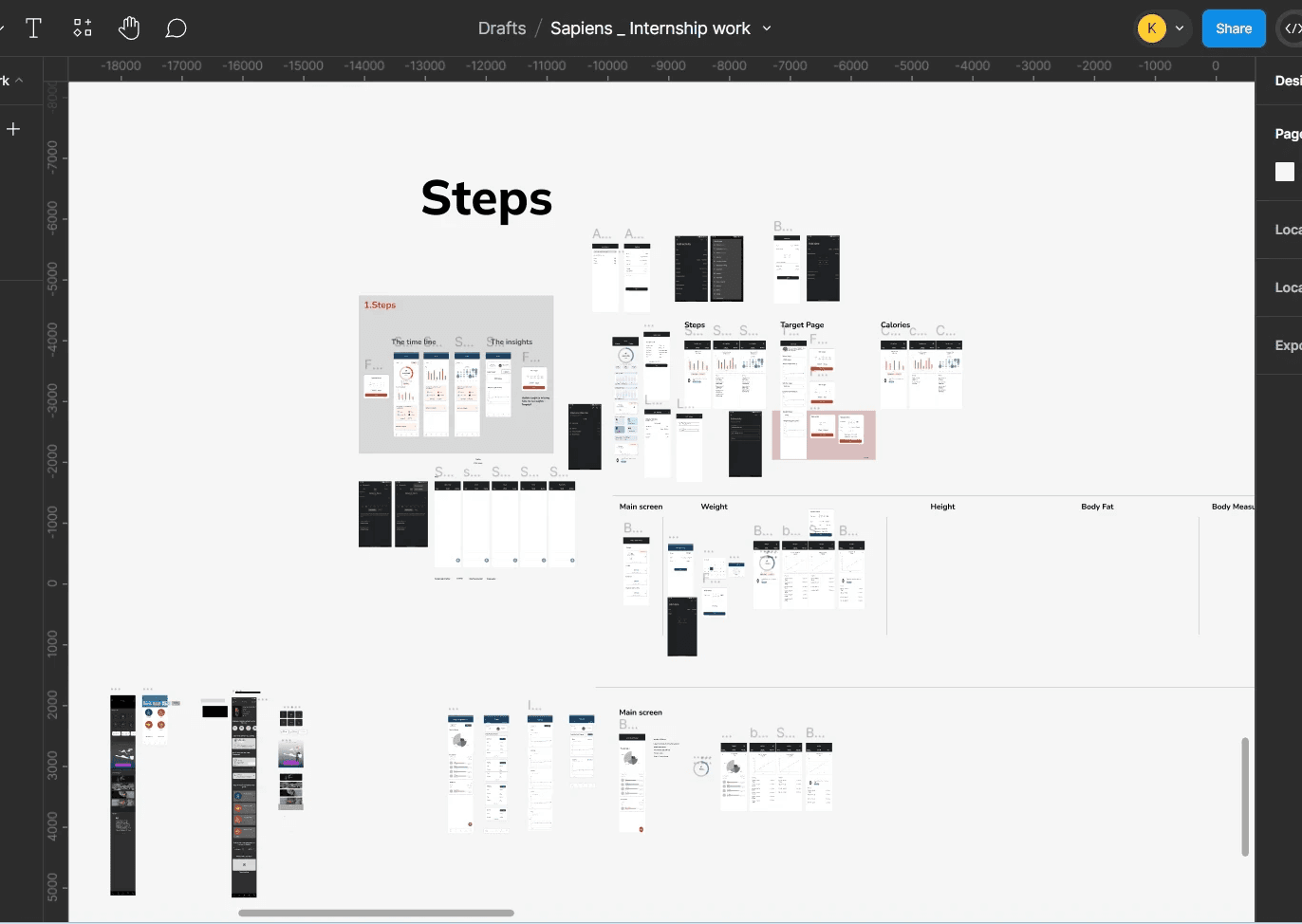
Redesigning the old MVP
The low-fidelity prototypes helped us take the sketches to a next level but a step before the high-fidelity mockups. Simple prototypes were of great use in identifying components for framing the design system and also to get an initial feedback from the team before we stepped into concentrating on the visual design which required a mamonth effort.


Initial Iterations
Many iterations took place to set-up the base flow of tracker and bookings: For most of the sub-categories we decided to go with reverse engineering.
Redesigning the old MVP
The low-fidelity prototypes helped us take the sketches to a next level but a step before the high-fidelity mockups. Simple prototypes were of great use in identifying components for framing the design system and also to get an initial feedback from the team before we stepped into concentrating on the visual design which required a mamonth effort.


Initial Iterations
Many iterations took place to set-up the base flow of tracker and bookings: For most of the sub-categories we decided to go with reverse engineering.
Redesigning the old MVP
The low-fidelity prototypes helped us take the sketches to a next level but a step before the high-fidelity mockups. Simple prototypes were of great use in identifying components for framing the design system and also to get an initial feedback from the team before we stepped into concentrating on the visual design which required a mamonth effort.


Initial Iterations
Many iterations took place to set-up the base flow of tracker and bookings: For most of the sub-categories we decided to go with reverse engineering.
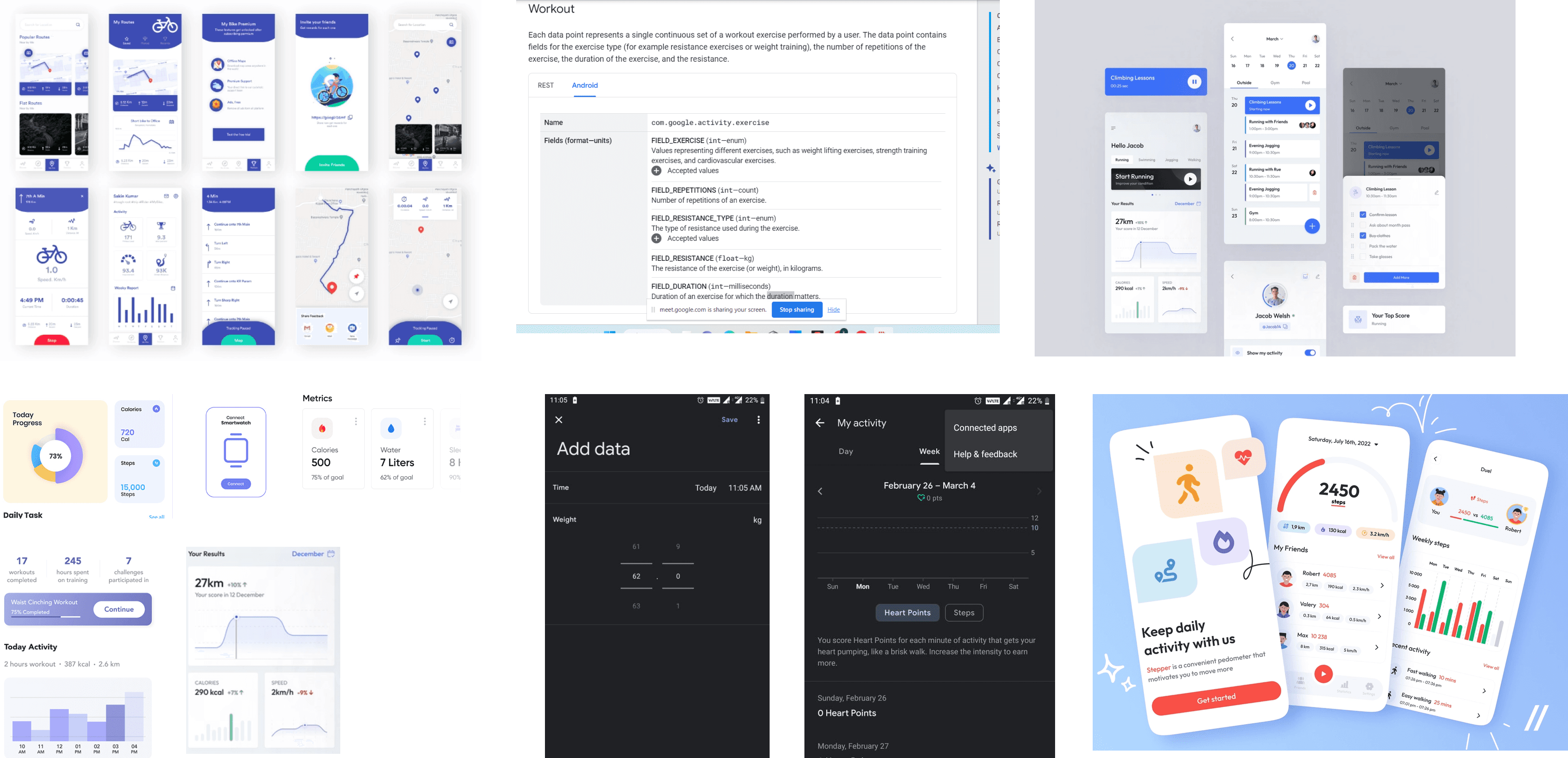
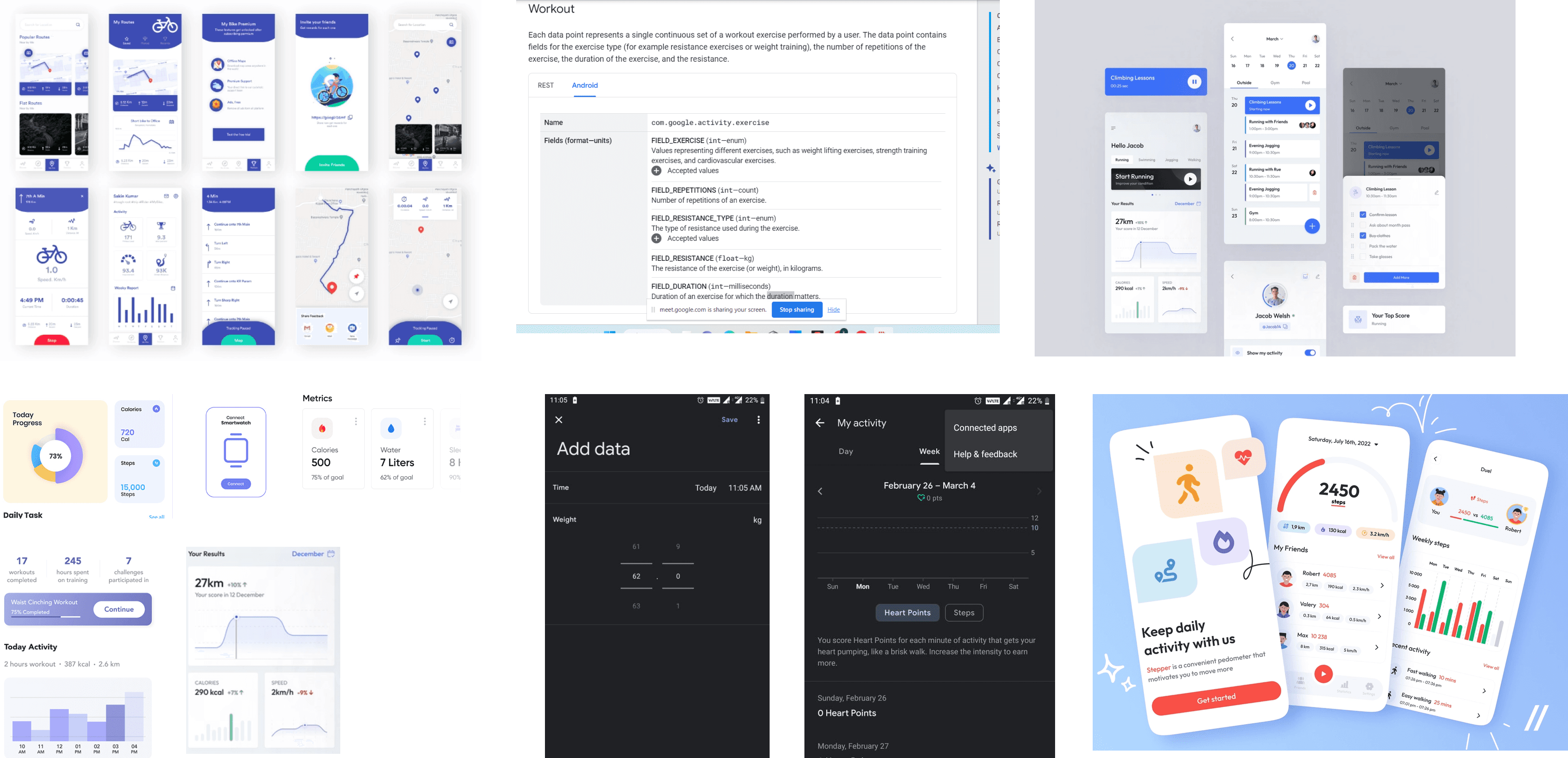
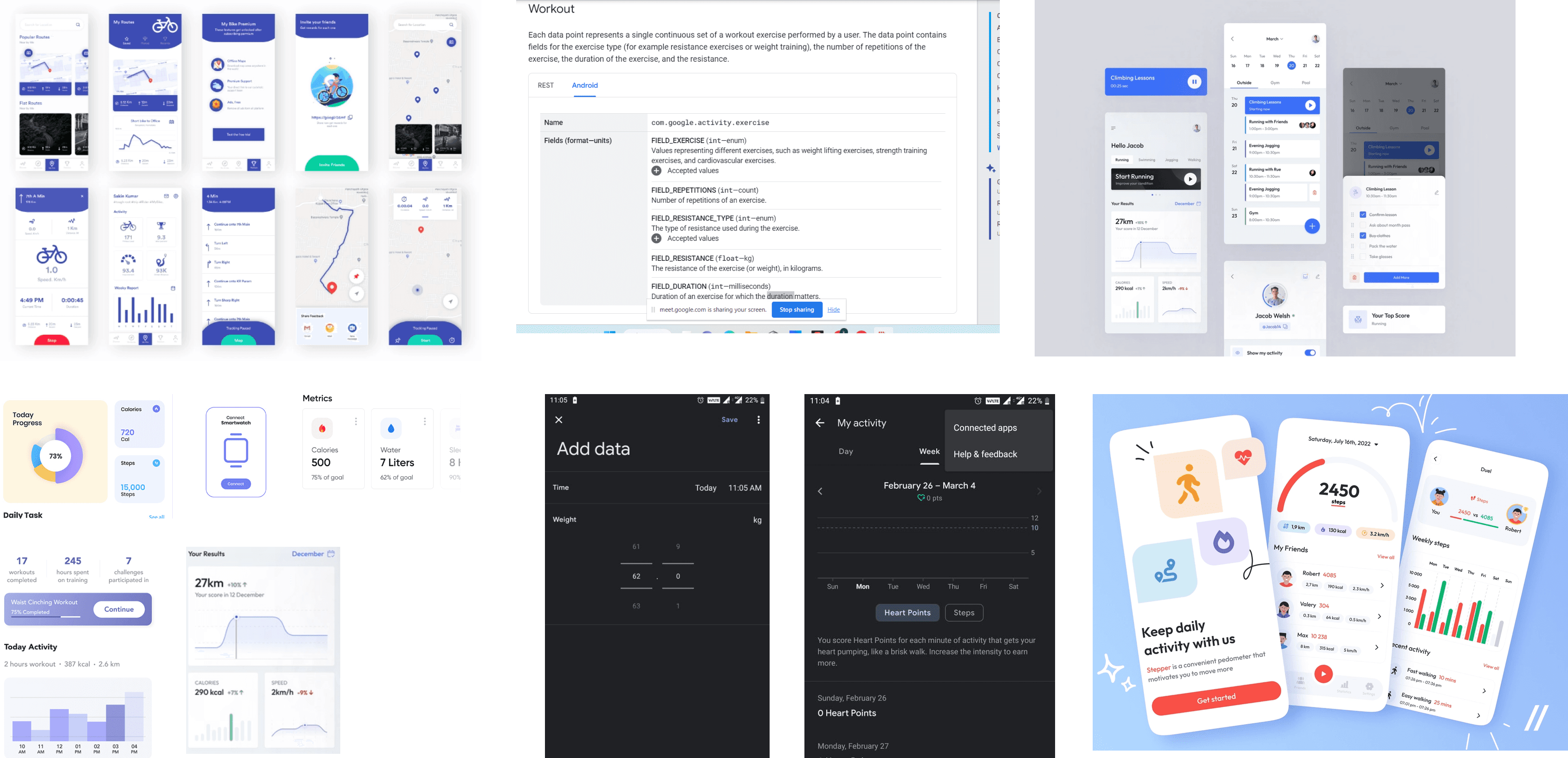
Competitive Analysis
For Competitive analysis for tracker feature, my main inspiration and patterns are studied from Google Fit, Apple fitness apps and as well from healtify. As for the UI, Mobbin and Dribble were a huge help.

Competitive Analysis
For Competitive analysis for tracker feature, my main inspiration and patterns are studied from Google Fit, Apple fitness apps and as well from healtify. As for the UI, Mobbin and Dribble were a huge help.

Competitive Analysis
For Competitive analysis for tracker feature, my main inspiration and patterns are studied from Google Fit, Apple fitness apps and as well from healtify. As for the UI, Mobbin and Dribble were a huge help.

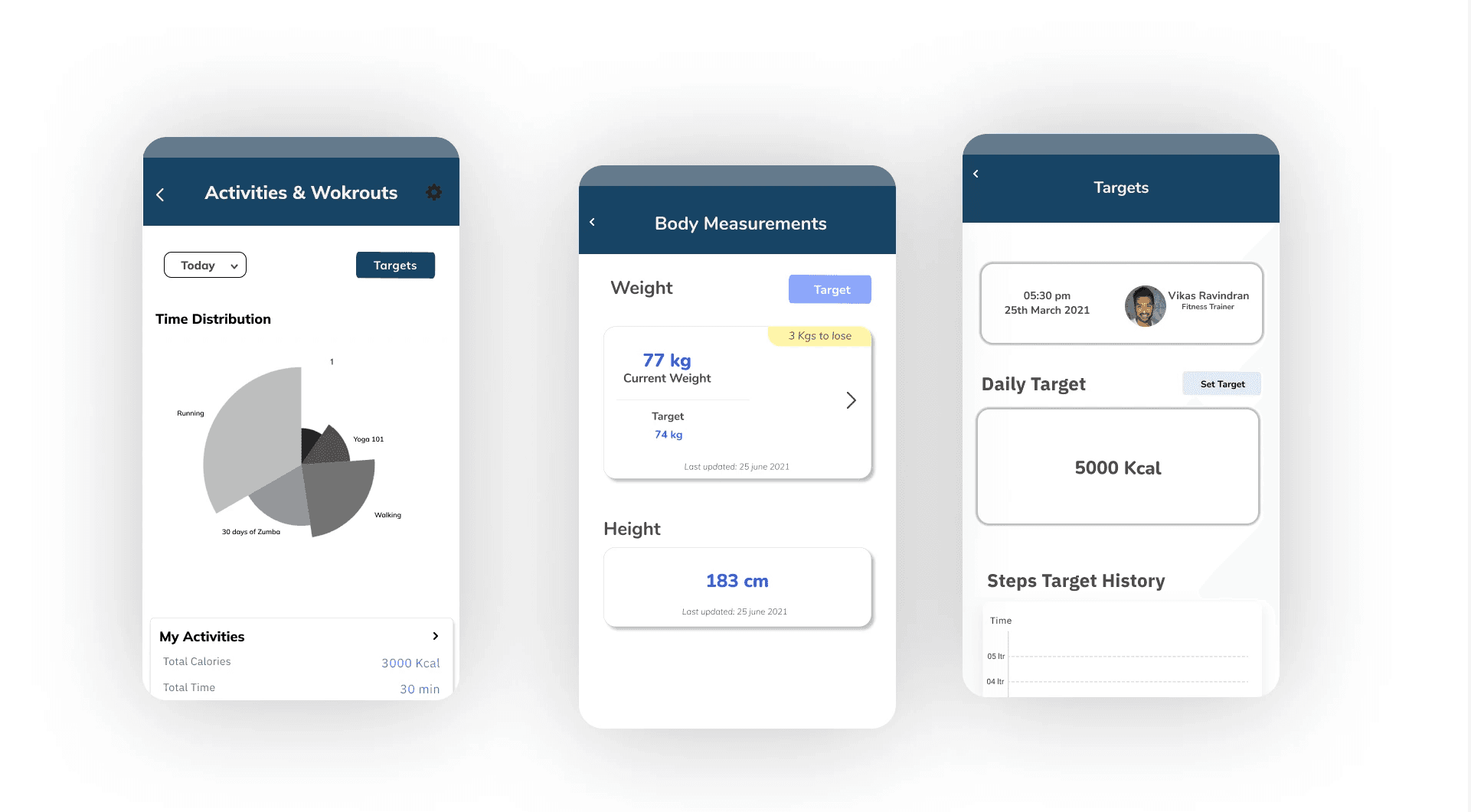
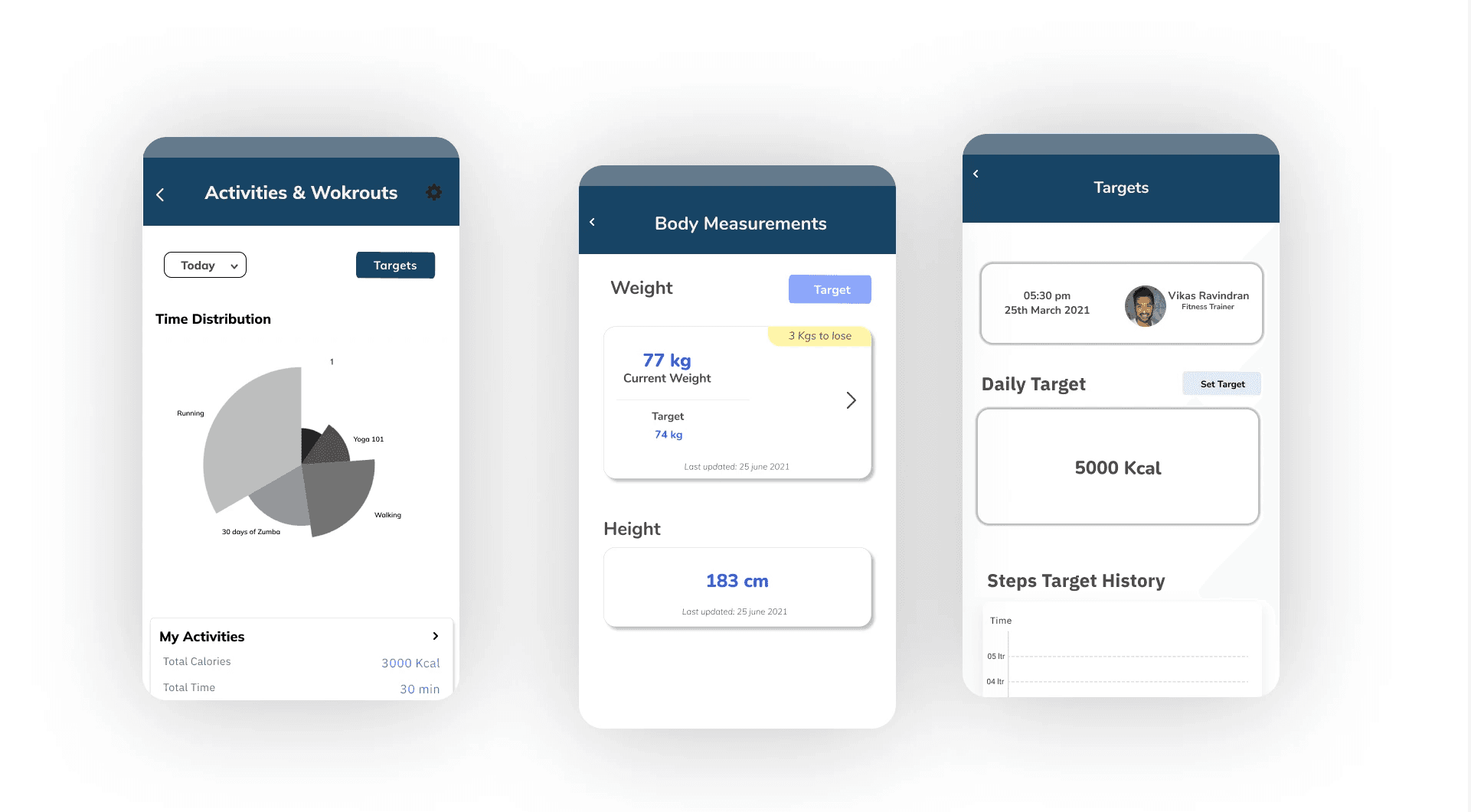
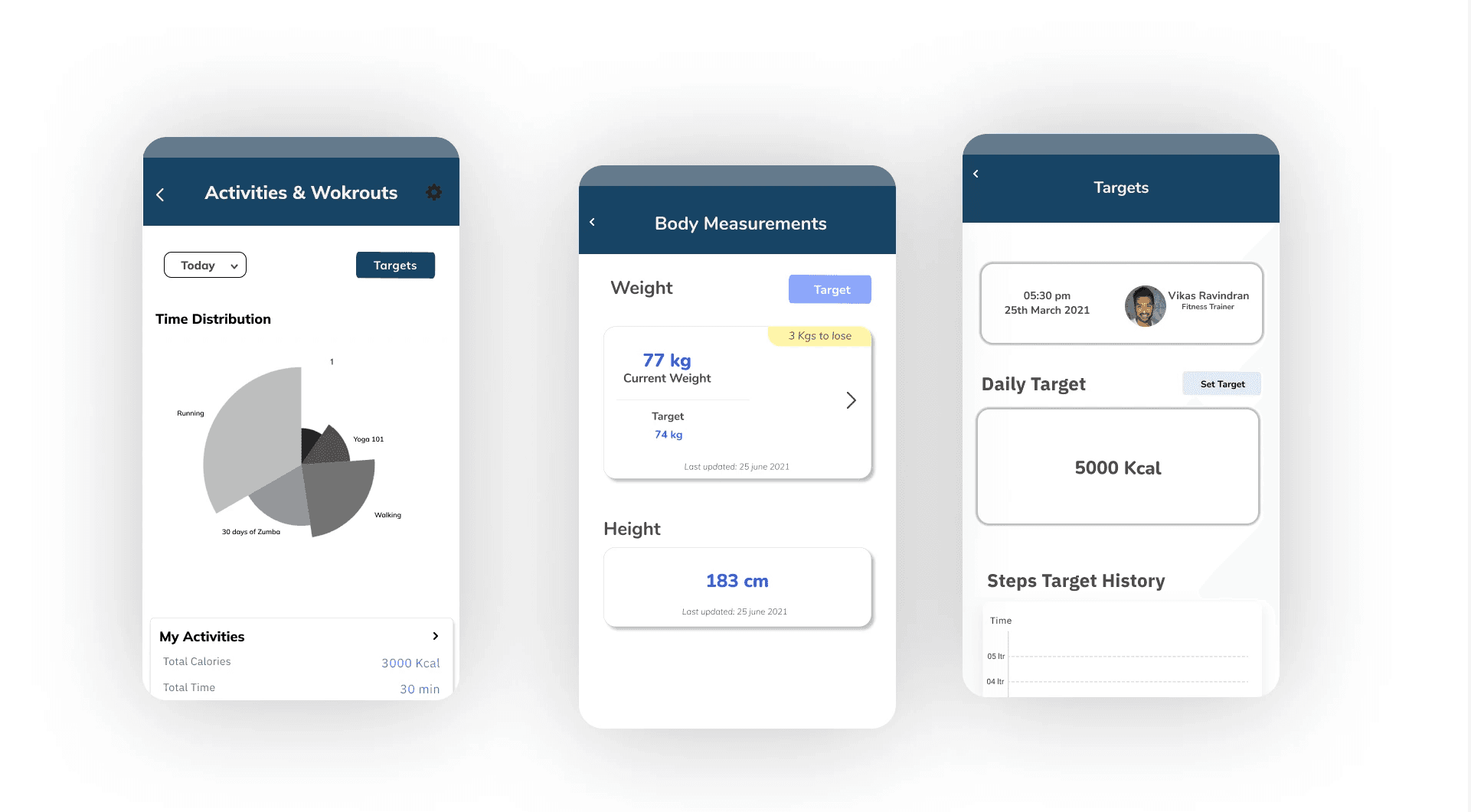
Final Product: The minimum viable features



The overall flows were completed and handed off to the developer but the project is yet to go live so I won't be able to share the final flow. But here is a sneak peek. The design was tested with 10 users from coaches, trainers, and gym trainers for booking features.